I have been working on a sandbox game using web technologies since April, 2019. This is a complex project with numerous interesting topics I want to dive into and write about.
According to my plan I am going to expand this article series in the following topics I have been dealing with:
- Sandbox game design
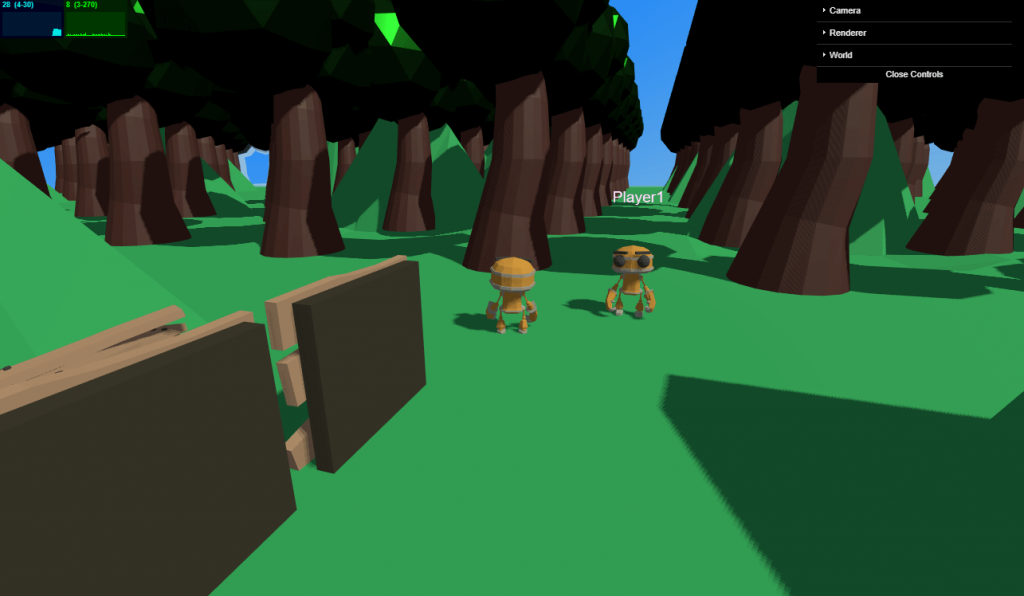
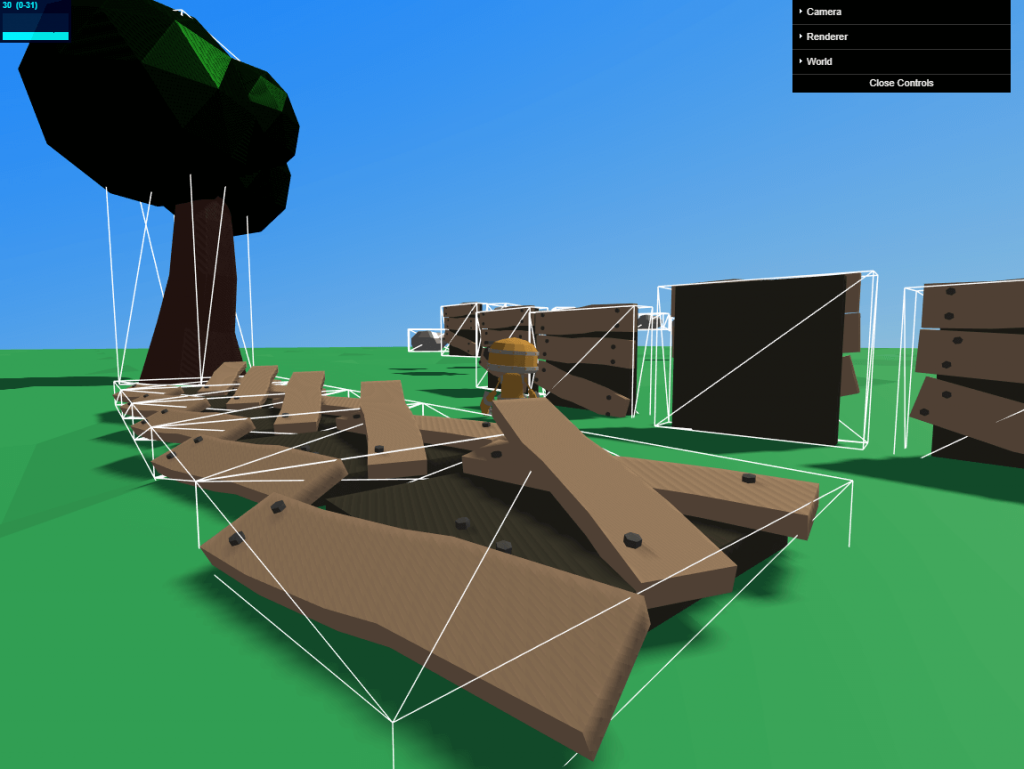
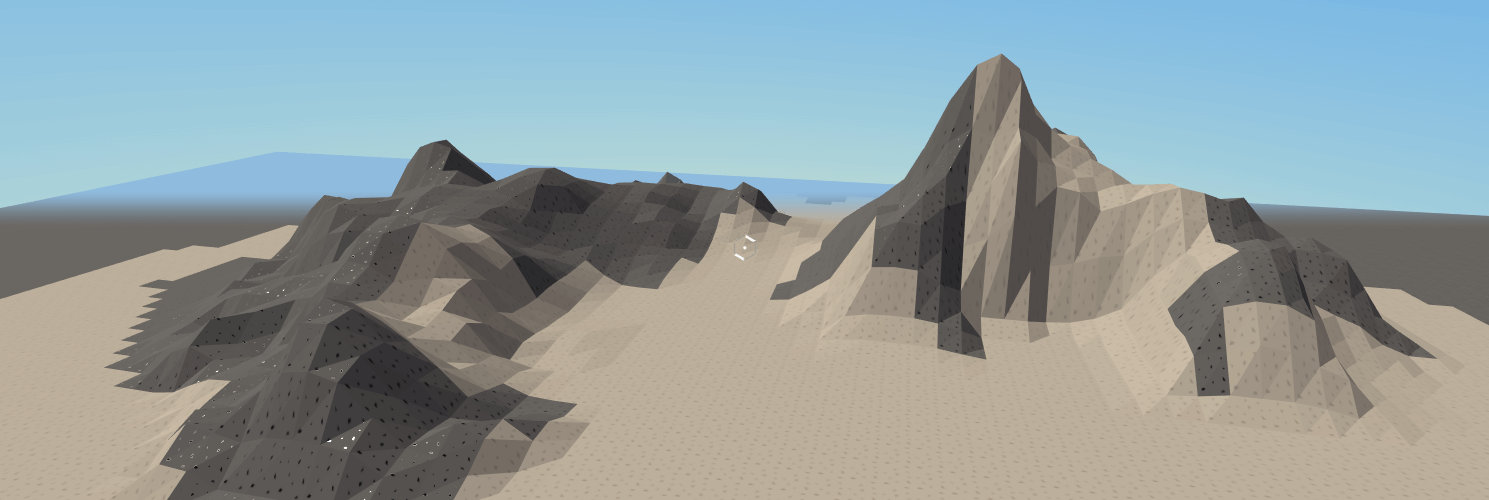
- Visuals in Three.js including scene optimization with geometry instancing in an open world game design
- Packaging using Webpack
- Clean Architecture and principles in TypeScript
- Custom lightweight physics in Three.js
- Optimizing client-server data synchronization including interpolation
- CI/CD with Gitlab and Docker
- Scalable back-end with Traefik, Swarm
- Monitoring with Prometheus and Grafana
- DOM drawing/reflow optimization on GUI layer
2020 April


Older screenshots